背景:使用ASP.NET开发,在编辑或新增一条记录时,你要把你的数据一个个赋值到页面上的控件去如:
Job job=…..;//获取一个Job实体
this.textbox1.Text=job.Name;
this.textbox2.Text=job.Position;
this.DropDownList1.SelectedValue=job.Grade;
….
….
由于基于bs的限制,控件不能想cs那样有(DataBindings)高级属性,于是在这种情况下,我自己封装了一个类似于中间件的控件ObjectBinding,把实体字段和页面上的控件映射,实现自动绑定。
下面就演示一下,如何在ASP.NET上使用:
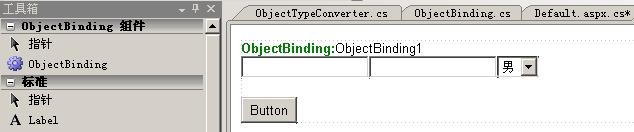
1 首先把这控件拖拽到页面上:
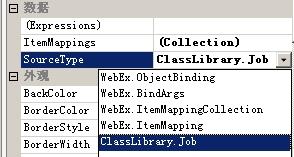
2 设置ObjectBinding的SourceType和ItemsMappings属性
SourceType即你的实体类型,类似与ObjectDataSource空间的TypeName,会自动加载所有的类型
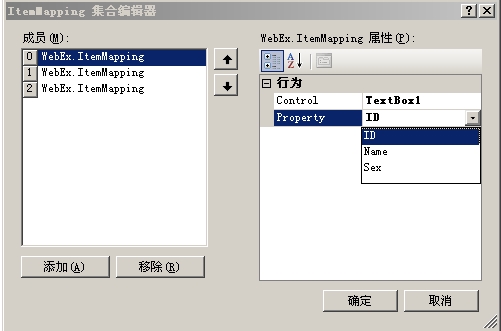
ItemsMappings即建立控件与字段的映射,都只需要下拉选择一下就行
3 OK,基本的设置就这么多,现在我们在后台写些代码:
 public partial class _Default : System.Web.UI.Page
public partial class _Default : System.Web.UI.Page {
{ protected void Page_Load(object sender, EventArgs e)
protected void Page_Load(object sender, EventArgs e) {
{ if (!Page.IsPostBack)
if (!Page.IsPostBack) {
{ ObjectBinding1.DataSource = (new ClassLibrary.Job()).getInstance();
ObjectBinding1.DataSource = (new ClassLibrary.Job()).getInstance(); ObjectBinding1.DataBind();
ObjectBinding1.DataBind(); }
}
 }
}
 protected void Button1_Click1(object sender, EventArgs e) {
protected void Button1_Click1(object sender, EventArgs e) { ObjectBinding1.ControlBind();
ObjectBinding1.ControlBind(); ClassLibrary.Job Job = ObjectBinding1.DataSource as ClassLibrary.Job;
ClassLibrary.Job Job = ObjectBinding1.DataSource as ClassLibrary.Job;
 Response.Write("Job.ID:" + Job.ID + "————–Job.Name:" + Job.Name);
Response.Write("Job.ID:" + Job.ID + "————–Job.Name:" + Job.Name); }
} }
}
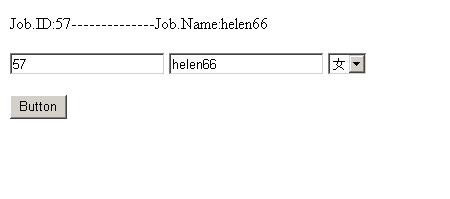
好了到此就能很好地显示出来了,看看效果
到此,就简单地介绍这么多,至于源码自己下载了去看吧,希望大家提些宝贵意见:)
源码下载
 Mikel
Mikel