在论坛上看到大家对于 colAR Mix 这款增强现实应用是如何实现的很感兴趣。我就从我理解的角度为大家浅析一下。
大家对增强现实的实现原理一定不陌生,利用算法定位环境或物料。这是技术基础,想要将虚拟信息叠加到现实环境或物体上少不了这步。然后我们会试图用许多方 式来增强物料与叠加信息的联系,这部分属于交互。比如,视频的第一帧与物料相同,给物体添加阴影,从物料中钻出来等等。再则就是从环境与物料中获取信息与 虚拟信息产生交互,比如识别手势。colAR Mix 就属于从物料中提取信息。下面我们就来看看如何实现这一效果吧。
基础知识
纹理坐标与贴图

盗来一张图来简单说明一下,3D 模型在制作贴图的时候都需要将模型展开到平面,在平面上模型每个顶点所对应的坐标就是纹理坐标了。而纹理贴图就是给这个平面上完颜色画完画所生成的图片。 那么问题来了,模型展开到平面后样子是不是一定会很纠结呢?答案是纹理坐标是可以调整的,而且在各类 3D 建模软件中展开的方式有许多种。所以 colAR Mix 中得物料图很可能就是物料图片。
Camera-target-patch
翻译过来不知道是不是叫相机物料遮罩,但目的就是想使用相机捕获的画面来做为纹理。这个方法在 AR 中使用的还是很普遍的,比如 Taggar 中的水波纹效果,《东京新闻》中的翻转效果等等。在 vuforia 上翻了翻,以前有一篇文章专门讲这个技术的实现的,现在文章的链接断了看不了,所以只能通过网上零零碎碎的信息弄了。
制作模型
我这里做模型使用了 Blender,这是一款免费的软件,国外用的人比较多。

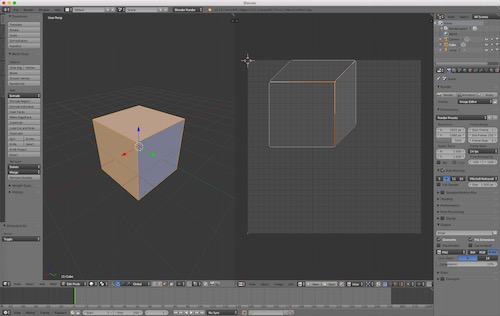
关于 Blender 的基本操作大家可以到 Youtube 上找视频来看。上图中一个是物体的编辑界面,一个是纹理坐标的编辑界面。为了简单我这边只展开了三个面,并改变成了右面的样子。最后将模型导出成 fbx 文件。

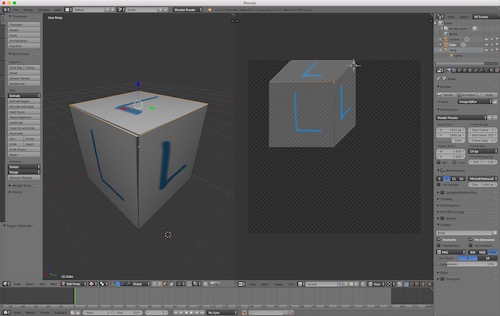
为了不弄错顶点相对应的位置,我弄了一张贴图做测试。这里应该有更方便的方法,不过我 3D 设计没怎么做过,所以只能用笨办法了。
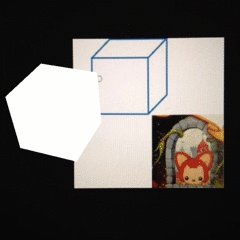
物料制作
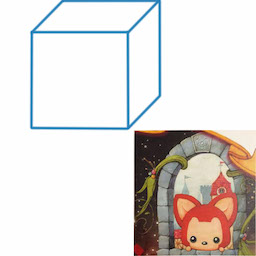
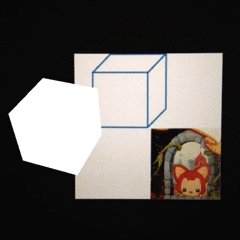
由于我们的立方体实在是太简单了(colAR 中的填色图片复杂度足够),如果直接把它作为物料图的话一定识别不了,所以我为它增加了一张图片。

Unity 配置
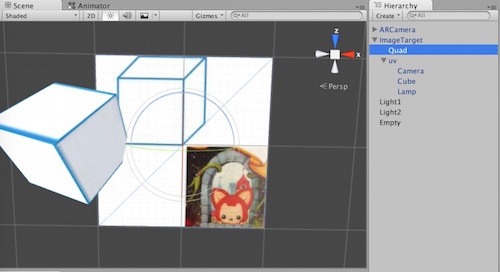
将我们制作的 fbx 模型导入 Unity 工程,可以把它的 Material 改为 Diffuse,然后把贴图换成我们的物料图试试,看看是否正确。除了我们的模型之外我们还要添加一个透明的平面来标记物料图在哪里,我们将它设置成位置 大小与物料图一样。最后的配置如下图。

代码
首先我们修改一下 vuforia 官网上 CameraImageAccess 的代码。
using System.Collections;
using Vuforia;
public class CameraImageAccess : MonoBehaviour {
private Image.PIXEL_FORMAT m_PixelFormat = Image.PIXEL_FORMAT.RGB888;
private bool m_RegisteredFormat = false;
private bool m_CanCapture = false;
public GameObject mPlane; // plane to get texcoords
private Texture2D mCameraTexture; // camera texture
void Start() {
QCARBehaviour qcarBehaviour = (QCARBehaviour) FindObjectOfType(typeof(QCARBehaviour));
if (qcarBehaviour) {
qcarBehaviour.RegisterTrackablesUpdatedCallback(OnTrackablesUpdated);
}
}
public void OnTrackablesUpdated() {
if (!m_RegisteredFormat) {
CameraDevice.Instance.SetFrameFormat(m_PixelFormat, true);
m_RegisteredFormat = true;
}
if (m_CanCapture) {
CameraDevice cam = CameraDevice.Instance;
Image image = cam.GetCameraImage(m_PixelFormat);
if (image == null) {
// not on mobile devices
Debug.Log(m_PixelFormat + ” image is not available yet”);
}
else {
// get MVP matrix
Matrix4x4 P = GL.GetGPUProjectionMatrix(Camera.main.projectionMatrix, false);
Matrix4x4 V = Camera.main.worldToCameraMatrix;
// use plane to get texcoords for target
Matrix4x4 M = mPlane.GetComponent<Renderer>().localToWorldMatrix;
Matrix4x4 MVP = P * V * M;
// screen to camera image scale
float r1 = image.Height*1.0f/image.Width;
float r2 = Screen.width*1.0f/Screen.height;
if(r1 > r2) {
GetComponent<Renderer>().material.SetFloat(“_xScale”,1.0f);
GetComponent<Renderer>().material.SetFloat(“_yScale”,r2/r1);
}
else {
GetComponent<Renderer>().material.SetFloat(“_xScale”,r1/r2);
GetComponent<Renderer>().material.SetFloat(“_yScale”,1.0f);
}
GetComponent<Renderer>().material.SetMatrix(“_MATRIX_MVP”, MVP);
mCameraTexture = new Texture2D(128, 128, TextureFormat.RGB24, false);
image.CopyToTexture(mCameraTexture);
mCameraTexture.Apply(); // very important
// set camera texture
GetComponent<Renderer>().material.mainTexture = mCameraTexture;
m_CanCapture = false;
}
}
}
void OnGUI() {
// button for test
if (GUI.Button(new Rect(0,0,100,100),mCameraTexture)) {
m_CanCapture = true;
}
}
}
其中 mPlane 使用配置中的 Quad。这个脚本的作用是获取相机捕捉到的图片并把它作为纹理传给我们的着色器。而我们需要的纹理并不是整个相机捕捉到得画面,所以我们需要用一个 shader 来计算真正的纹理坐标从而获取到正确的纹理。
Properties {
_MainTex(“Texture”, 2D) = “white” { }
}
SubShader{
Pass{
Cull Back
CGPROGRAM
#pragma vertex vert
#pragma fragment frag
#include “UnityCG.cginc”
sampler2D _MainTex;
float4x4 _MATRIX_MVP;
float _yScale;
float _xScale;
struct v2f {
float4 pos : SV_POSITION;
float2 uv : TEXCOORD0;
};
v2f vert(appdata_base v){
v2f o;
float4 uvTmp;
// calculate new uv in camera image
uvTmp = mul(_MATRIX_MVP, float4(v.texcoord.x–0.5f,v.texcoord.y–0.5f,0,1));
uvTmp.x = uvTmp.x/uvTmp.w;
uvTmp.y = uvTmp.y/uvTmp.w;
uvTmp.z = uvTmp.z/uvTmp.w;
// some swap for different coordinate system
uvTmp.x = (uvTmp.x + 1f)/2.0f;
uvTmp.y = (uvTmp.y + 1f)/2.0f;
o.uv.x = ((1–uvTmp.y)–0.5f)*_xScale+0.5f;
o.uv.y = ((1–uvTmp.x)–0.5f)*_yScale+0.5f;
//The position of the vertex should not be frozen, so use
//the standard UNITY_MATRIX_MVP matrix for that.
o.pos = mul(UNITY_MATRIX_MVP, v.vertex);
return o;
}
half4 frag(v2f i) : COLOR{
half4 texcol = tex2D(_MainTex, i.uv);
return texcol;
}
ENDCG
}
}
}
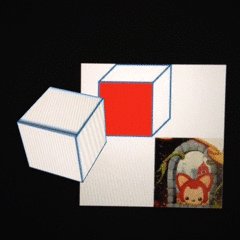
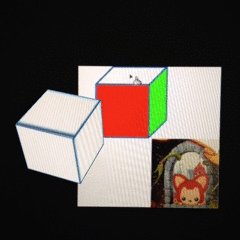
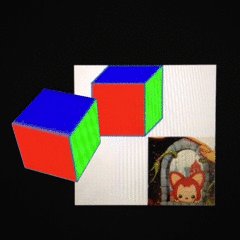
创建一个 material ,将 shader 应用到上面。最后把脚本和 material 都使用到我们的 Cube 上运行代码,看看效果是不是很棒~。
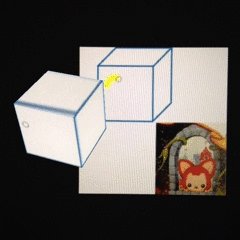
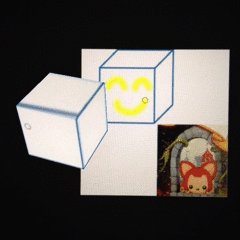
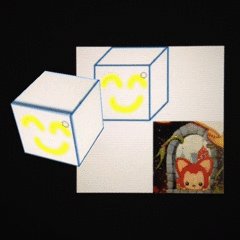
效果


 Mikel
Mikel

